
Below is procedure to add navigation menu using WordPress Menu. Step 1: Register Menu in Thesis Theme. Menus are supported by almost every WordPress theme, some themes has it preinstalled while, other themes like thesis we have to register them before. Below is the code snippet and it will register two menu locations in Thesis Theme Jan 19, · This is easily achieved using your WordPress dashboard> Thesis> Skin Editor> Canvas tab: The first default tab you would see is your Home tab. From above the diagram, you are able to see the Nav Menu tab (in blue) which was first located on top of the “Header” by default. All you need to do is to click on the tab located above the header and then drag it Estimated Reading Time: 1 min Jul 20, · /* add wp3 nav menus */ add_theme_support(‘menus’); register_nav_menu(‘primary’, ‘Primary Navigation’); remove_action(‘thesis_hook_before_header’, ‘thesis_nav_menu’); add_action(‘thesis_hook_after_header’, ‘new_menu’); function new_menu()Estimated Reading Time: 9 mins
The Best Wordpress Themes - How To Select The Right One -
Update 28 th Sept All of the info in this post except the basics of using jQuery will be obsolete with Thesis 1. Nav classes will be different and dropdowns will be built in. There has been quite a lot of requests lately for tutorials regarding Thesis nav menus.
The structure of the Thesis nav menu, depending on the pages and links you have selected to show up, is. So the elements you might want to customise with CSS include. custom ul tabs {styles for whole nav menu here}. custom ul tabs li {styles for each item here}. custom ul tabs li. current-cat {styles for current page or category here}.
custom ul tabs li a {styles for each item link here}. custom ul tabs li a:hover {styles for each item hover link here}. current-cat a {styles for current page or category links here}. current-cat a:hover {styles for current page or category link hover here}. The above removes any borders and fancy stuff… pretty much everything thesis theme custom nav menu the padding, main layout and fonts 1.
Update 15 April The behaviour of Thesis nav menus regarding sub-pages may have changed as of 1. So, this whole dropdown menu approach may be deprecated as of that version.
I will update this post when I know for sure. Update 16 April The nav menu is handled differently now and there is no page hierarchy, but Chris plans to add it back in. Update 21 April Chris has said that the functionality needed for dropdowns is back in 1. Update: Just confirming that the final release of v1. There will probably be future work to combine these features. Regarding the former: I do not promise that these methods will work in every situation.
Set these up in the Edit Page area. You can also batch edit WordPress pages. To do that, select the pages you want to edit with the check-boxes next to them, then go to the top dropdown, select Edithit Apply and edit away.
Save the changes with the button in the bottom right. list-style:none; and float:none; remove the bullet points and floats that made the sub-menu look so awful.
The reason being that IE6 only supports the :hover pseudo element on anchors i. IE7 is supposed to support :hoverbut there have been problems. If you do care about IE you can use some javascript to allow hovering over list items. When I first used this javascript it worked fine, and still works fine on that site, but some other sites have problems. See this comment below for a fix, thesis theme custom nav menu.
custom ul tabs {margin-bottom When the page is loaded, hovering over ul tabs li causes the ul in this element to be shown, then hidden when you move away from the li again, thesis theme custom nav menu. To use it, you should insert it into the head of your site.
This does work in IE6, although I will admit to having some problems hovering over the elements in the nested lists when I had some nearby elements with z-indexes.
Otherwise it has been fine. The other thing is that you might want to make a dropdown that is not just pages and child-pages. There are a few ways to go about it; some more complicated than others. I think the simplest of these ways is to rewrite the nav menu in HTML to suit you, thesis theme custom nav menu. So, take the example thesis theme custom nav menu code and write out your nav menu with nested lists. You can also add the dynamic current-page classes with PHP as shown in my Snipplr snippet, Nav menu for Thesis.
The snippet also shows the code needed to replace the default nav. Let me know if you have problems with this. What an informative post. Thanks for your excellent tutorial! Hi Kristarella- This is a great post— I especially love the nav reset css.
But I have an additional question. Any thoughts? Kristarella, I LOVE that you put thesis theme custom nav menu one together. When I first customized Thesis, it took me ages to figure out all the details of the CSS through trial and error. I never could get dropdowns to look right, so gave it up — but I might give this method a whirl now :. Thank you thank youI have been wanting a drop down menu and you are amazing for putting this together.
The thesis community is the best! This is one of the primary reasons you were among the first DoubleMule certified Thesis Designers! Very well, she has not yet publicly stated the mule-vs-horse part, but we are positive she has strong convictions on this matter and a public announcement is likely in the works.
Dinu — Hybrid is actually rather similar to Thesis in terms of using hooks, and you could write your own menu and hook it in almost the exact same way as I showed in the latter part of the post. Then use this CSS. Which looks like, thesis theme custom nav menu. You could further style it to thesis theme custom nav menu a bar across the secondary nav or something.
Natively the secondary nav starts in line with the current tab, but if you want it to go from the left of the page add to the existing CSS. Thanks everyone for your comments. Thank you so much! I have really been looking everywhere— and then finally moved on to a vertical navigation. Worked like a charm on the first try! You are a treasure to those of us in the Thesis community!
You can see these tips in action here: Clint Ritchie, thesis theme custom nav menu. It was brought to my attention that using the above code for non-dropping sub-nav works thesis theme custom nav menu on the parent page, but not the sub-pages.
The only solution I could think of was using the following CSS and javascript instead. You might be interested and others out there of how I adapted it. I wanted to make sure I would have little chance of conflict with other plugins, so used jQuery. So my adaptation is as follows, thesis theme custom nav menu thanks again Kristen.
Thanks Rob! My blog has article summaries on the home page, with each heading leading to the full article on a separate page. Much like most blogs I guess. Is it possible to use some code in the CUSTOM. PHP file so as to automatically add a small banner image under only the first headline on a page. In other words, on the home page the banner will appear only under the headline of the latest post, but not under other headlines further down.
On the individual pages there will only be one headline and the banner will appear below that in each case. php is. What forums are you referring to? Anyway, pushing the boundaries a bit further, how would I format that code of yours to include a href so as to hotlink the image?
For example the equivalent of:. Lamb — Yes, I meant the DIYthemes forum. Next time if you want you can send me the link to the thread via my contact form. The part inside single quotes after echo is just HTML, you can put any HTML in there. With a link the code would be. Thanks Kristarella. I found I had to add. custom ul tabs li ul li a:hover {text-decoration:underline;} so that the underlining hover worked for submenus when the parent page was selected, otherwise, great stuff!
IT WORKS! Thought it would show up on the main menu. Thanks for clearing that up! Wow, thesis theme custom nav menu, I have been wanting this functionality for a while. played with the MultiLevelMenu plugin aka Suckerfish by PixoPointbut this looks very promising!
Thanks for putting this tutorial together! Please show me the error of my ways! I thesis theme custom nav menu really excited to finally get a good drop down nav menu solution, thesis theme custom nav menu.
Thanks, Kristarella!
How To Add Custom Links To Your Thesis Nav Menu
, time: 3:57Move the top navigation menu below the header using Thesis Theme
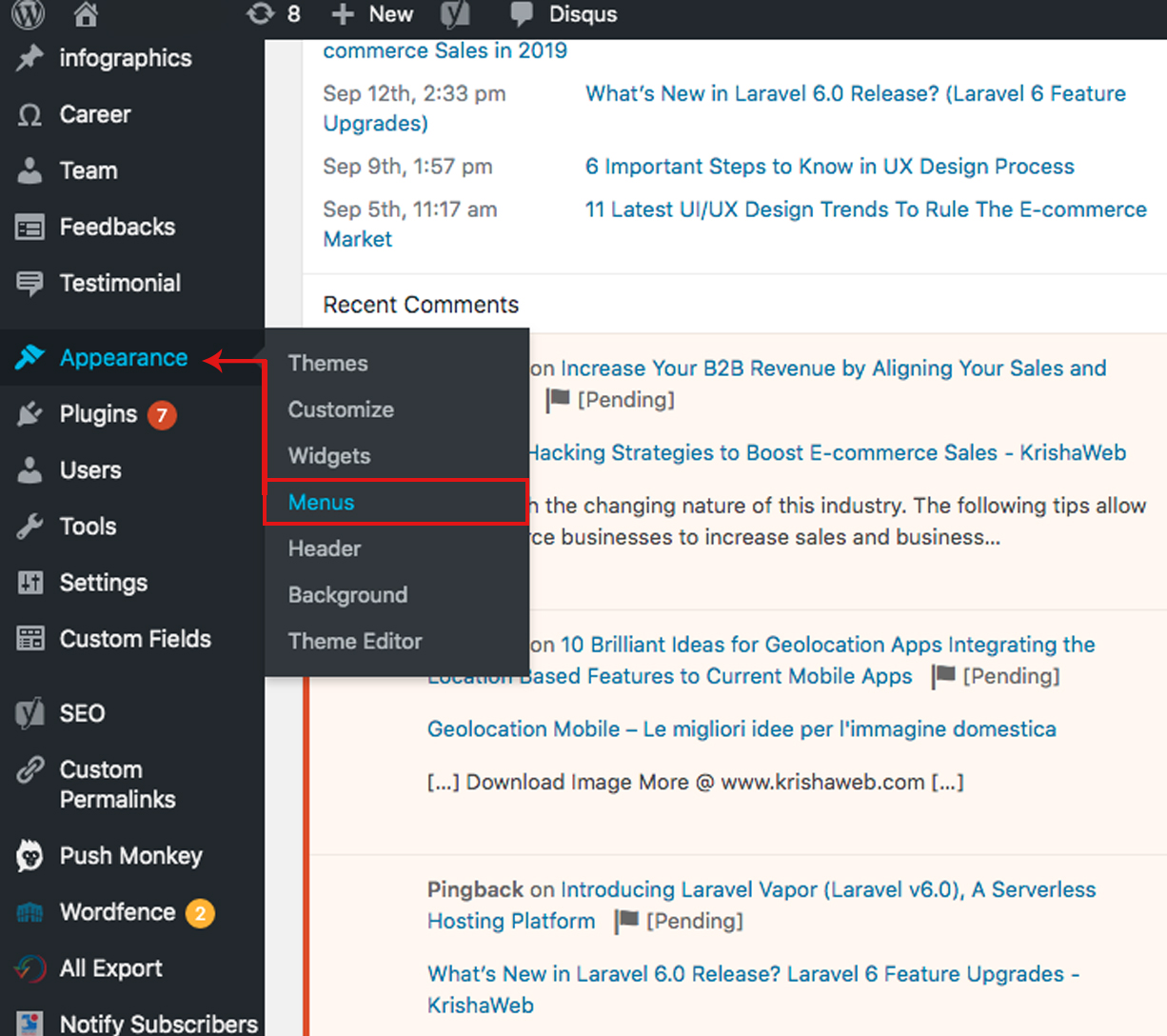
Jul 17, · Below is a quick tutorial on how to customize the Nav menu to fulfil the purpose and add a second navigation menu below the Thesis Header. Steps to include an additional Nav Menu in Thesis #1. First of all, go to custom file editor and select blogger.com Or, you can access the same file through a FTP client like FileZilla, which I prefer May 06, · To add a custom navigation menu, the first thing you need to do is register your new navigation menu by adding this code to your theme’s blogger.com file. function wpb_custom_new_menu() { register_nav_menu('my-custom-menu',__('My Custom Menu')); } add_action('init', 'wpb_custom_new_menu'); You can now go to Appearance» Menus page Missing: thesis Below is procedure to add navigation menu using WordPress Menu. Step 1: Register Menu in Thesis Theme. Menus are supported by almost every WordPress theme, some themes has it preinstalled while, other themes like thesis we have to register them before. Below is the code snippet and it will register two menu locations in Thesis Theme
No comments:
Post a Comment